of course, the model would be made up of rectangles and ovals, so it wouldn't look pretty. but, since i can't draw a decent image of a person myself, i wouldn't want to try drawing an animation of a person walking in various directions. instead i'll go with ugly looking models that can easily be rotated and animated.
i wondered how this would look in BYOND. i don't want to draw ovals and boxes at runtime in BYOND, so i had to go with shapes that look the same from all angles.
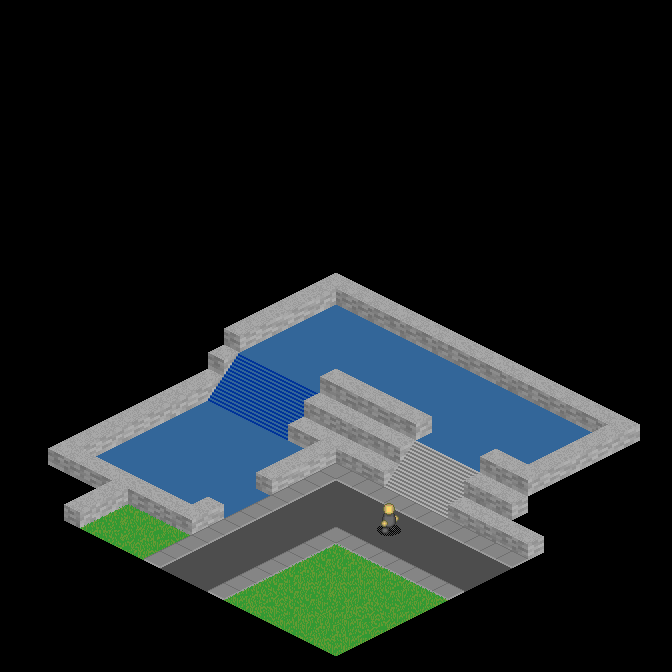
here's the result:

(click on the image to download a playable demo)