#define ceil(x) (-round(-x))
#define TILE_WIDTH 32
#define TILE_HEIGHT 32
#define MAX_VIEW_TILES 800
world
icon_size = 32
client
var
view_width
view_height
buffer_x
buffer_y
map_zoom
verb
onResize()
set hidden = 1
set waitfor = 0
var/sz = winget(src,"map1","size")
var/map_width = text2num(sz)
var/map_height = text2num(copytext(sz,findtext(sz,"x")+1,0))
map_zoom = 1
view_width = ceil(map_width/TILE_WIDTH)
if(!(view_width%2)) ++view_width
view_height = ceil(map_height/TILE_HEIGHT)
if(!(view_height%2)) ++view_height
while(view_width*view_height>MAX_VIEW_TILES)
view_width = ceil(map_width/TILE_WIDTH/++map_zoom)
if(!(view_width%2)) ++view_width
view_height = ceil(map_height/TILE_HEIGHT/map_zoom)
if(!(view_height%2)) ++view_height
buffer_x = round((view_width*TILE_WIDTH - map_width/map_zoom)/2)
buffer_y = round((view_height*TILE_HEIGHT - map_height/map_zoom)/2)
src.view = "[view_width]x[view_height]"
for(var/hudobj/h in screen) h.updatePos()
winset(src,"map1","zoom=[map_zoom];")
Problem description:
Let me start off by apologizing for that semi-wall, and by linking you to the snippet/tutorial page I was using this from: http://www.byond.com/forum/?post=1816091
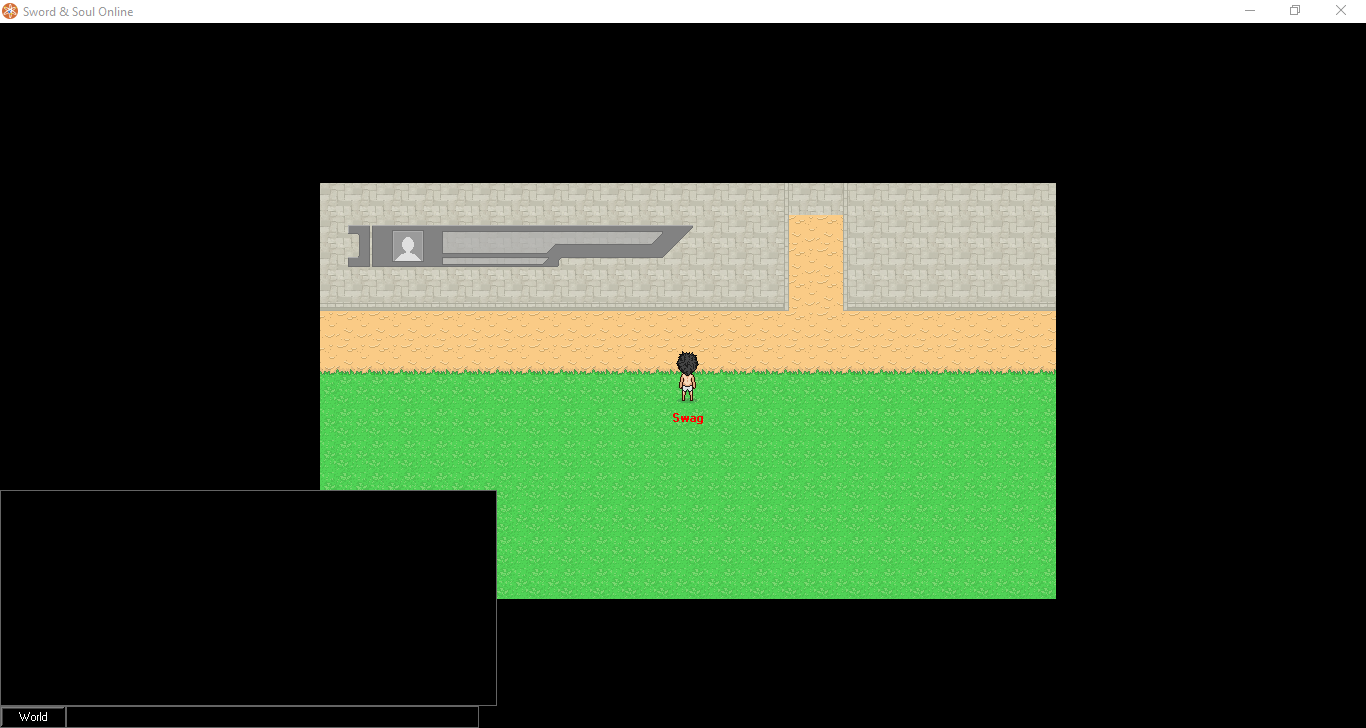
I replaced the floor define with round procs, because floor was returning some error, but anywho, this works absolutely fine for me. It shows up perfectly, resizes like so:

It works perfectly with my monitor size, resizing and getting exactly the look I was hoping for, but I found a problem when others with varying monitor sizes tested it, especially for those with bigger resolution settings. Examples of this:


As you can see, when the screen is resized along with the map, it causes a sort of zoom that I wasn't hoping for, I can only assume because it's not properly changing the view of the client to fit the resized window, or something to that effect. I looked more into the code, and noticed the map_zoom vars. The map_zoom was set to one, but if I disabled the zoom, it ended up doing something like this:

What I'm trying to do is make it so that when it resizes, it doesn't create a zoom or anything like that, but instead just increases the players view to fit the bigger size. Does anyone have any helpful advice?
#define floor(v) round(v)Also did you setup the map so it isn't stretch and just normal icon size 32.