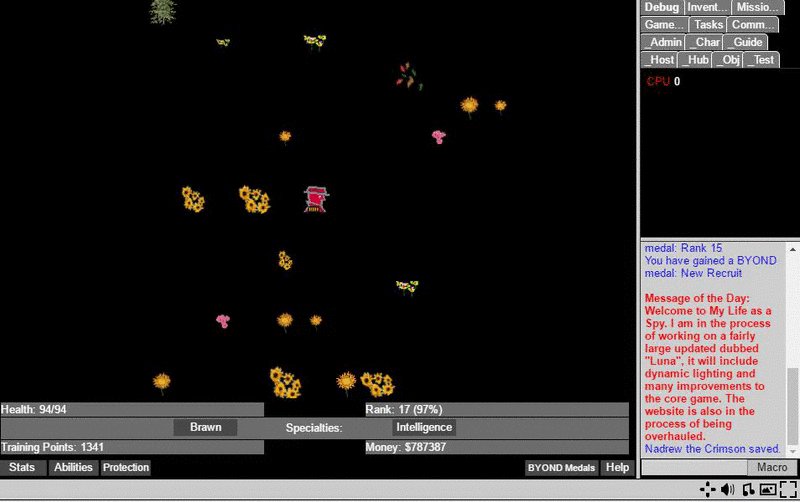
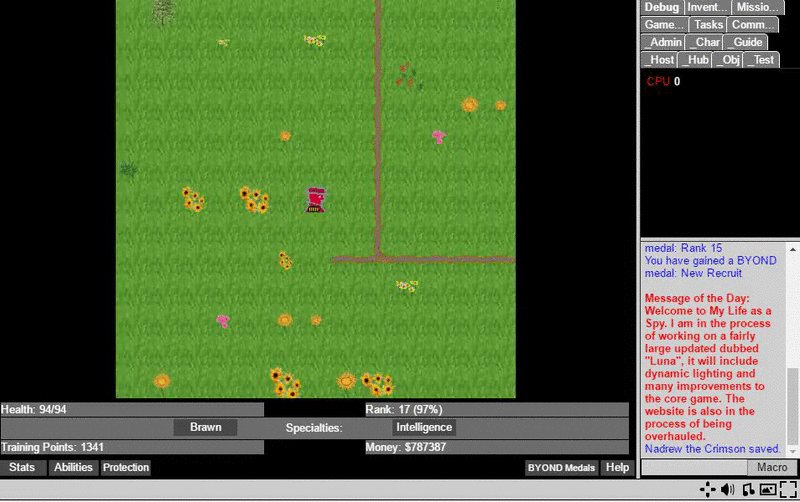
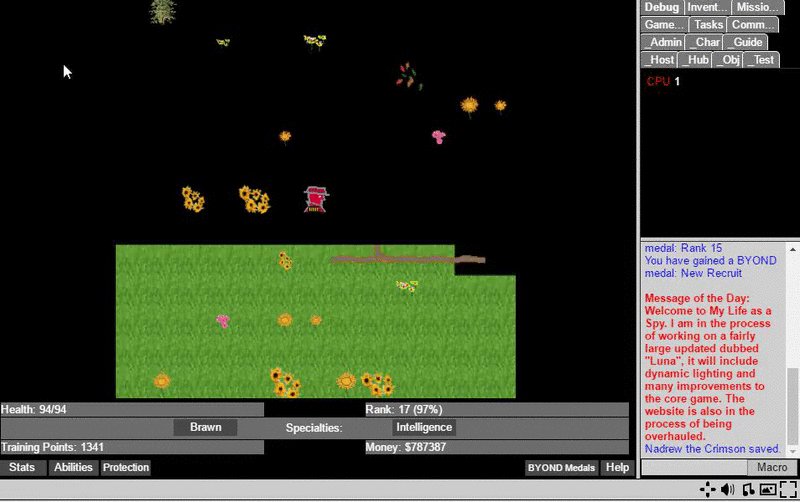
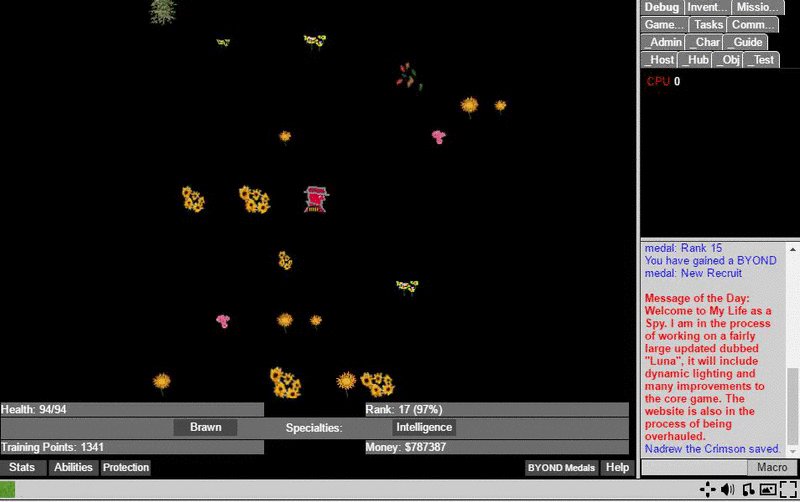
Since updating to the latest version of Chrome everything I play in the web-client flickers in any WebGL rendering mode. This is noticeable in MLAAS immediately. The console is spitting out the following errors.
[.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glClear: framebuffer incomplete
play:1 [.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glDrawElements: framebuffer incomplete
play:1 [.CommandBufferContext]RENDER WARNING: texture bound to texture unit 0 is not renderable. It maybe non-power-of-2 and have incompatible texture filtering.
2play:1 [.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glClear: framebuffer incomplete
play:1 [.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glDrawElements: framebuffer incomplete
play:1 [.CommandBufferContext]RENDER WARNING: texture bound to texture unit 0 is not renderable. It maybe non-power-of-2 and have incompatible texture filtering.
2play:1 [.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glClear: framebuffer incomplete
play:1 [.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glDrawElements: framebuffer incomplete
play:1 [.CommandBufferContext]RENDER WARNING: texture bound to texture unit 0 is not renderable. It maybe non-power-of-2 and have incompatible texture filtering.
2play:1 [.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glClear: framebuffer incomplete
play:1 [.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glDrawElements: framebuffer incomplete
play:1 [.CommandBufferContext]RENDER WARNING: texture bound to texture unit 0 is not renderable. It maybe non-power-of-2 and have incompatible texture filtering.
2play:1 [.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glClear: framebuffer incomplete
play:1 [.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glDrawElements: framebuffer incomplete
play:1 [.CommandBufferContext]RENDER WARNING: texture bound to texture unit 0 is not renderable. It maybe non-power-of-2 and have incompatible texture filtering.
2play:1 [.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glClear: framebuffer incomplete
play:1 [.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glDrawElements: framebuffer incomplete
play:1 [.CommandBufferContext]RENDER WARNING: texture bound to texture unit 0 is not renderable. It maybe non-power-of-2 and have incompatible texture filtering.
2play:1 [.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glClear: framebuffer incomplete
play:1 [.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glDrawElements: framebuffer incomplete
play:1 [.CommandBufferContext]RENDER WARNING: texture bound to texture unit 0 is not renderable. It maybe non-power-of-2 and have incompatible texture filtering.
2play:1 [.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glClear: framebuffer incomplete
play:1 [.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glDrawElements: framebuffer incomplete
play:1 [.CommandBufferContext]RENDER WARNING: texture bound to texture unit 0 is not renderable. It maybe non-power-of-2 and have incompatible texture filtering.
2play:1 [.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glClear: framebuffer incomplete
play:1 [.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glDrawElements: framebuffer incomplete
play:1 [.CommandBufferContext]RENDER WARNING: texture bound to texture unit 0 is not renderable. It maybe non-power-of-2 and have incompatible texture filtering.
2play:1 [.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glClear: framebuffer incomplete
play:1 [.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glDrawElements: framebuffer incomplete
play:1 [.CommandBufferContext]RENDER WARNING: texture bound to texture unit 0 is not renderable. It maybe non-power-of-2 and have incompatible texture filtering.
626280263:1 XMLHttpRequest cannot load http://www.mylifeasaspy.com/query. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://www.byond.com' is therefore not allowed access.
ext.js:7870 Uncaught TypeError: this.midiAccess.outputs is not a function
webclient.dart.js:33219 StageXL render engine : RenderEngine.Canvas2D
webclient.dart.js:33219 StageXL render engine : RenderEngine.WebGL
2play:1 [.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glClear: framebuffer incomplete
play:1 [.CommandBufferContext]GL ERROR :GL_INVALID_FRAMEBUFFER_OPERATION : glDrawElements: framebuffer incomplete
play:1 [.CommandBufferContext]RENDER WARNING: texture bound to texture unit 0 is not renderable. It maybe non-power-of-2 and have incompatible texture filtering.
I've never seen it say anything about trying to access mylifeasaspy.com/query before either.
Numbered Steps to Reproduce Problem:
1) Update to Chrome 50.0.2661.102
2) Login to http://www.byond.com/play/626280263
3) Flicker flicker.
Code Snippet (if applicable) to Reproduce Problem:
Expected Results:
Rendering to work.
Actual Results:
Screen flickering.
Does the problem occur:
Every time? Or how often? Every time.
In other games? Everything I've tried that's got web-client enabled.
In other user accounts? Yes
On other computers? Unknown
When does the problem NOT occur?
Wasn't happening before the latest Chrome update installed, MLAAS was running 1340 before that so I figured it might be on my end, so I updated and nothing changed.
Did the problem NOT occur in any earlier versions? If so, what was the last version that worked? (Visit http://www.byond.com/download/build to download old versions for testing.)
I presume it's fine in whatever the previous version of Chrome was, but they don't make it easy to downgrade this thing to find out.
Workarounds:
Assuming downgrading would work, if I could figure out how to downgrade Chrome.