
Silk Games HUDs and Onscreen Text Demo
This is the first of what will hopefully be many "Silk Games Learning Series" demos and tutorials. From the hub page:
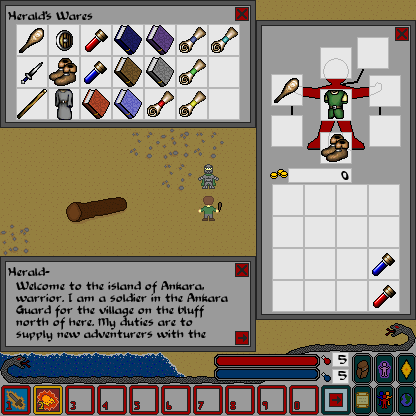
The Silk Games HUD system uses a hybrid of screen objects and images. If you're unfamiliar with those terms, look up screen var (client) and image objects in the BYOND Reference browser.
Screen objects are generally more versatile and easier to work with, but images are faster. Our system uses screen objects to construct the menus and images to draw the onscreen text.
All menus are created only once (when the world boots up) and are stored for easy access. Opening or closing a menu is as simple as adding/removing a list from client.screen, with virtually none of the slowdown typical of other HUD systems on BYOND.
To define individual menus, you simply set a menu name and the anchor points for the top-left and bottom-right corners. The same goes for clickable buttons on your HUD, as well as drawing text onscreen. There is no real effort required -- all that you need to do is to decide where you want to position your HUD elements.
Everything from the look of the menus to the text font is easily customizable; this system can be adapted to fit any game.
This core demo is the "Silver Version" of this system. Sometime in the next few weeks I'll be releasing a separate and more complex version of this HUD Demo (the "Gold Version") with many extra features, including customizable RPG-style dialogue boxes.
If you find any bugs or having any questions or concerns about this HUD Demo then please leave a comment. This is my first time releasing something like this, so there may be a few kinks to work out. Enjoy!
Hub Page: http://www.byond.com/developer/SilkGames/SilkHUDsSilver
 |
 |
 |
