


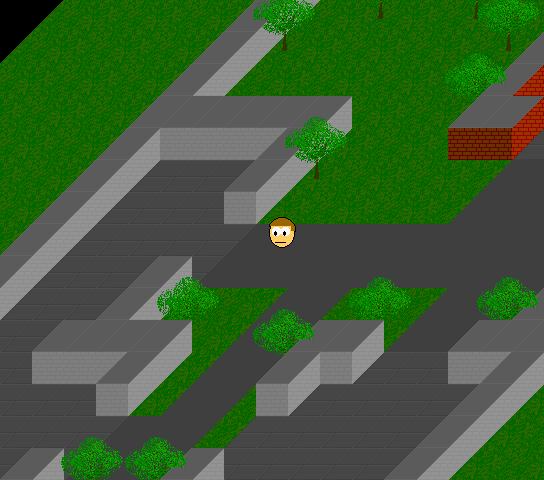
i don't know if i really like the way it looks, but it does look different. its a simple switch too, except it can mess some things up (view, step, etc.). for the sake of testing it i made pressing up move you up and right, and down move you down and left. i suppose you could keep up and down the same and that wouldn't really mess up view and step, but it might seem weird.
it doesn't really require a lot more icon states either, just three states per turf. it does bring up some layering issues. there are some cases where a mob should be drawn above an object, and then there are other cases where the mob should be below that same object. the problem isn't really figuring out what the layer should be, but changing from one value to another.
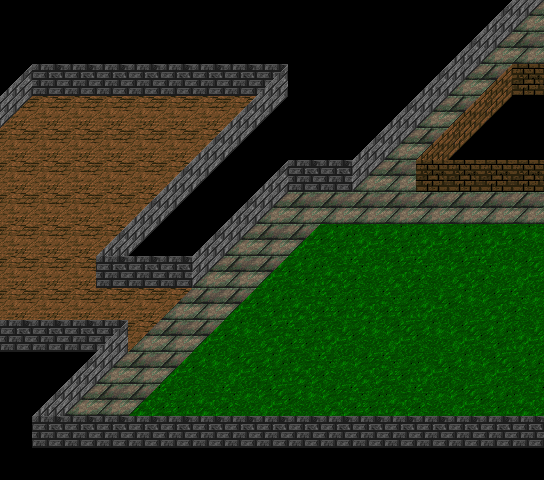
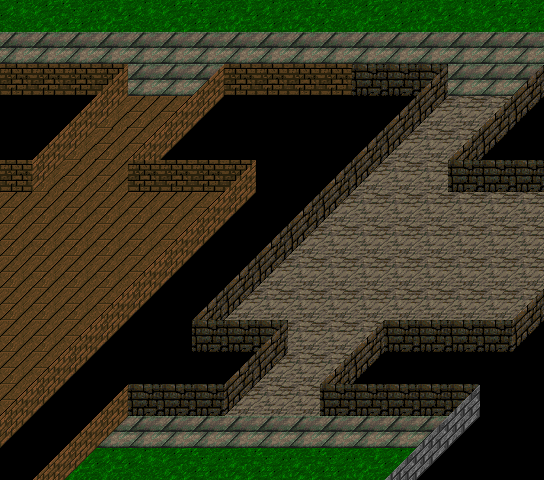
here are some pictures of what it looks like with nicer graphics. these screenshots are from an older version where it worked a bit differently. mostly the same result, but it didn't display the tops of walls.


edit:
to illustrate how the icon states work...
each floor tile has a left and right half, which go together to form a single 64x32 turf. but since each half just takes up half of the icon, each turf is taking up the same amount of space as normal 32x32 icons would.
the "template floor" icon state shown there is a combination of the left and right halves. that icon is used to spare overlays. to display a turf i'd need to have the turf's icon set to one half of the tile and give it an overlay with an offset to show the other half. that way each floor turf needs one overlay. if there are serveral floor turfs in a row of the same type you can use that first icon state. so each turf displays its own left half and it also displays its neighbor's right half. that way you don't have to give every turf an overlay, just the ones when it changes from one type of floor to another.
the walls are rather straightforward. each wall turf has an associated floor used to display the top of the wall. the tops of the walls are handled just like floors are. the sides of the wall don't always need to be displayed. if there's a wall below it then its front section would be blocked, so it doesn't need to be drawn. if there's a wall to its right then its side would be blocked, so you don't need to add those overlays.
it sounds more complicated than it is, really.