Problem description: Actually 2 questions for the price of one! Q1Could someone please explain to me the method that byond uses to slice images up via .dmi files? It's pretty confusing to me at the moment. Q2 Also, would I need to look into outside coding to create a new .dmi file and add icon states into it. For instance, if I have a bunch of Gifs and I wanted to add them as new icon states to an icon file--how would I go about that. Answering Q2 would actually be more favorable than Q1--but I'd settle for Q1 if that's all you have. Thanks | |
Ter13 wrote:
Q2: In the icon editor, Graphic->Import... select your gif. It will import it as a graphic. Thanks. I'm aware of the import function, I guess I worded it awkwardly. What I mean is, I'd like to explicitly create my own .dmi icon files using code, then (using code) add new icon states to said file. I can create icon files no problem it's just the additional states I was curious of. | |
Ah, lemme amend.
Q1: dynamic icons do no dividing unless the world is in tiled icon map mode. Your world should never be in tiled icon map mode. Q2: Creating an icon file from a .gif will automatically import the gif as an icon state... I think. someicon.Insert(new/icon("herpderp.gif"),"state_name") | |
Hmm.
I don't think you understand me too well still. Q1: Answered was spot on the first time. Q2: However, not sure why I can't communicate more clearly exactly what I mean. I think it's a pretty straight forward process. var/icon/a=new('myicon.dmi') See straight forward :p Resulting in a being a version of 'myicon.dmi' with new states added to it. | |
EDIT: Sorry, you posted as I was typing an additional response:
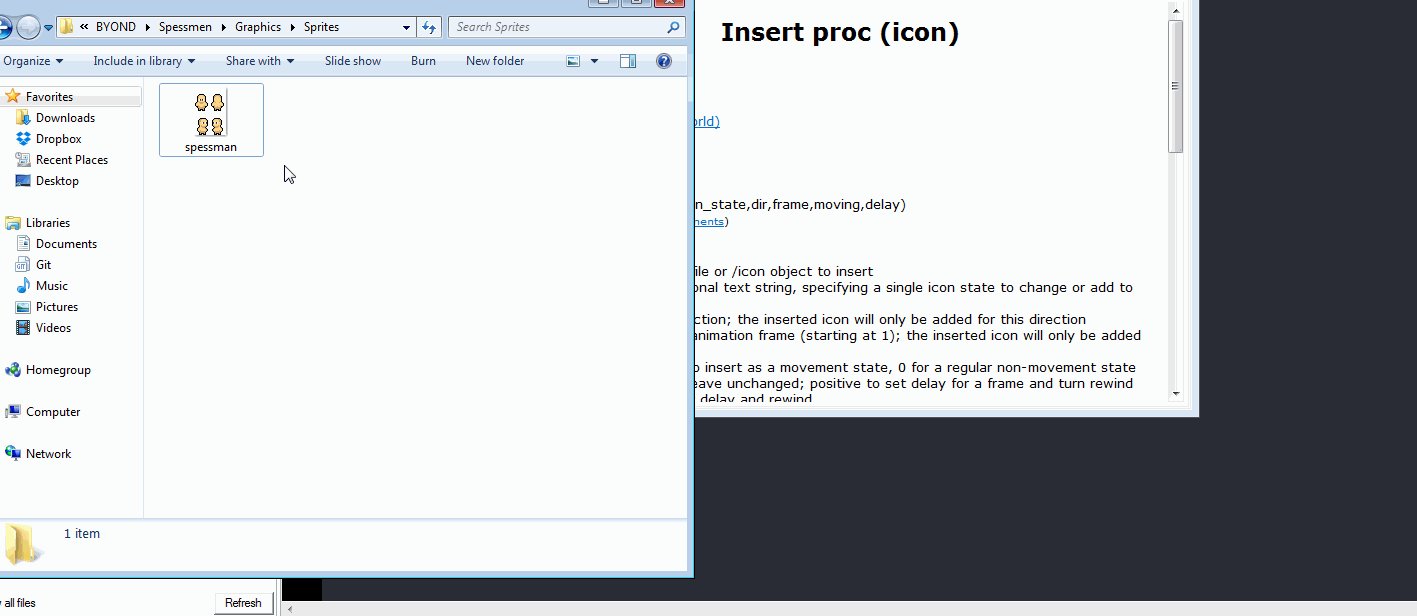
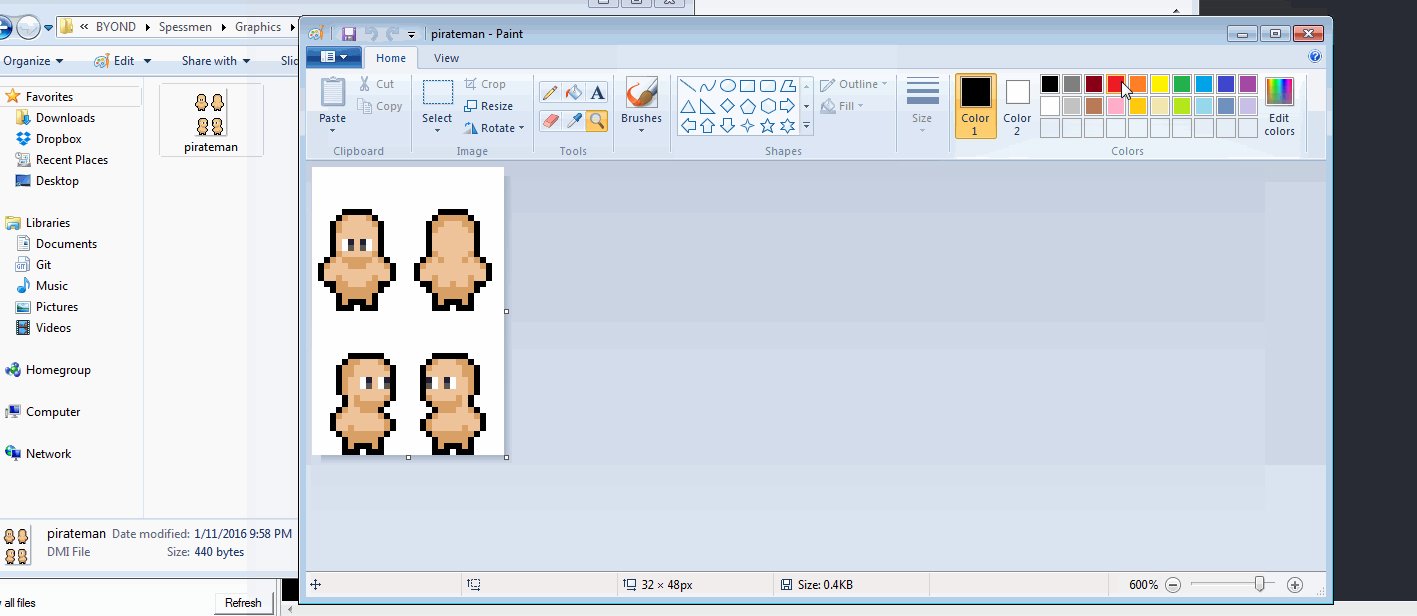
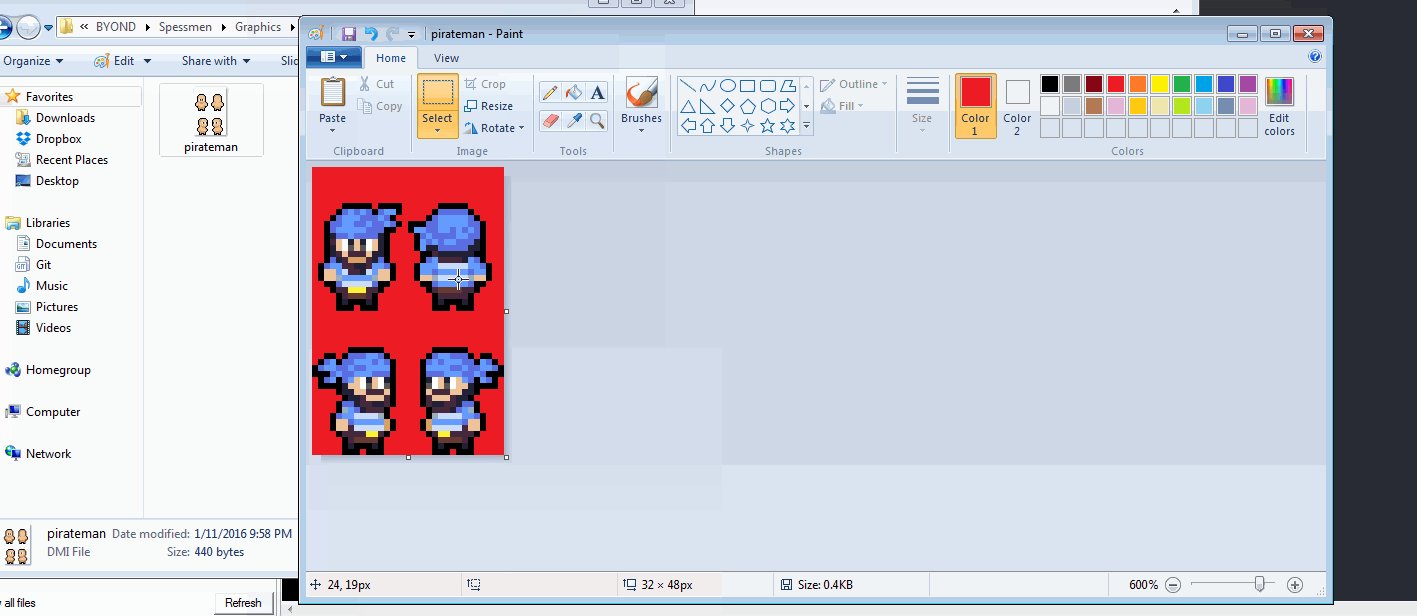
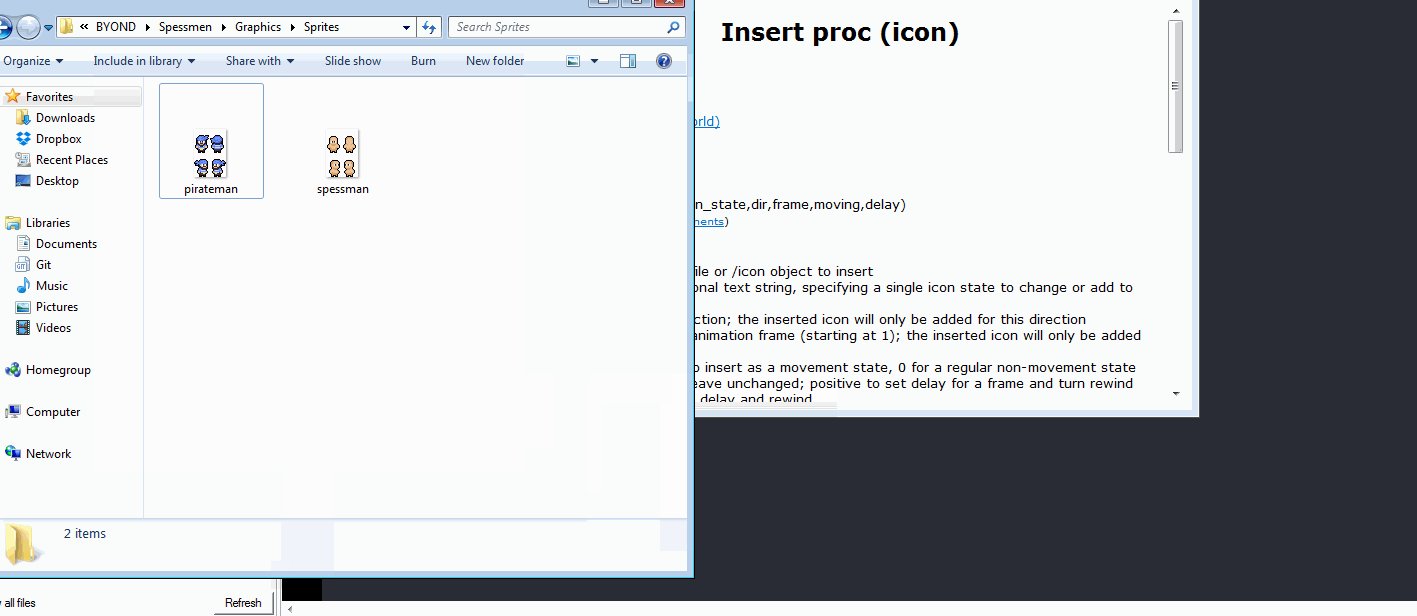
I already answered your last question, but if you need the process explained: var/icon/a = new('myicon.dmi') Another neat trick you can do, is you can take a base icon and edit it in paint by pasting an arranged spritesheet over the base sprite. You can then save in paint, and then modify the color table to bring transparency back in the normal DMI editor. Here's a gif showing the process with a simple sprite sheet:  This will allow you to quickly make/edit overlays without having to spend all that time importing and getting the delays right and all that. Another trick I use, when I need to resize an icon, I wrote a program for me to resize a base sprite, re-anchor it, and then export it as a new icon. This is so you can make overlays that are larger than the normal bounds of the base graphic, but still keep the same spritesheet format. If you are interested in the program, I could upload it if you want. | |
For clarification:
The behavior of going from bottom left (0,0) to top right (W-1,H-1) is only applicable to when you import a large graphic into a smaller icon file and it splits up. If you want to know about how the individual graphics get divvied up from the PNG format they're stored in, it's actually in reading order: From the top left, moving right row by row. When an icon state has multiple dirs and animation frames, IIRC it's each dir of the first frame (in the same order you see in the DM icon editor) and then on to the next frame, and so on. The info about the states is stored in a zTxt block in the file, which you can see if you open the .dmi with TweakPNG. | |
Dude, I'm sorry. lol
It was like 4 am. I totally didn't see the Insert proc you posted in the first reply. Thanks , for some reason I also overlooked it in the documents too. @ LummoxJr. That's also help ful info. I imported a pretty huge set of sprites for addition to existing work so I was a little confused about the rhyme and reason of it all. I think I understand enough to write some code that will allow me to speed up what I was trying to do significantly. Thanks | |
Q2: In the icon editor, Graphic->Import... select your gif. It will import it as a graphic.